
- Layout builder drupal 9 how to#
- Layout builder drupal 9 install#
- Layout builder drupal 9 full#
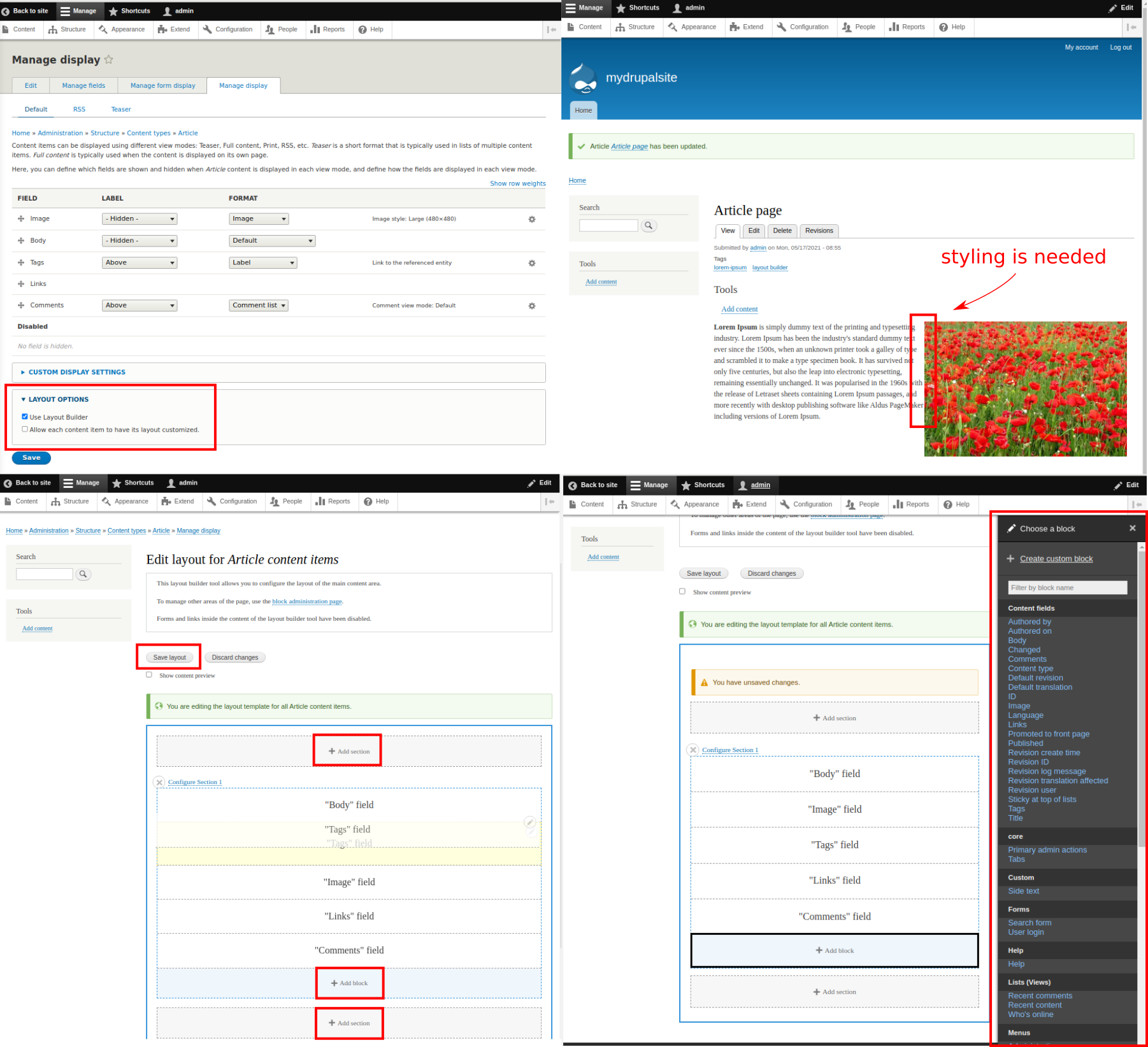
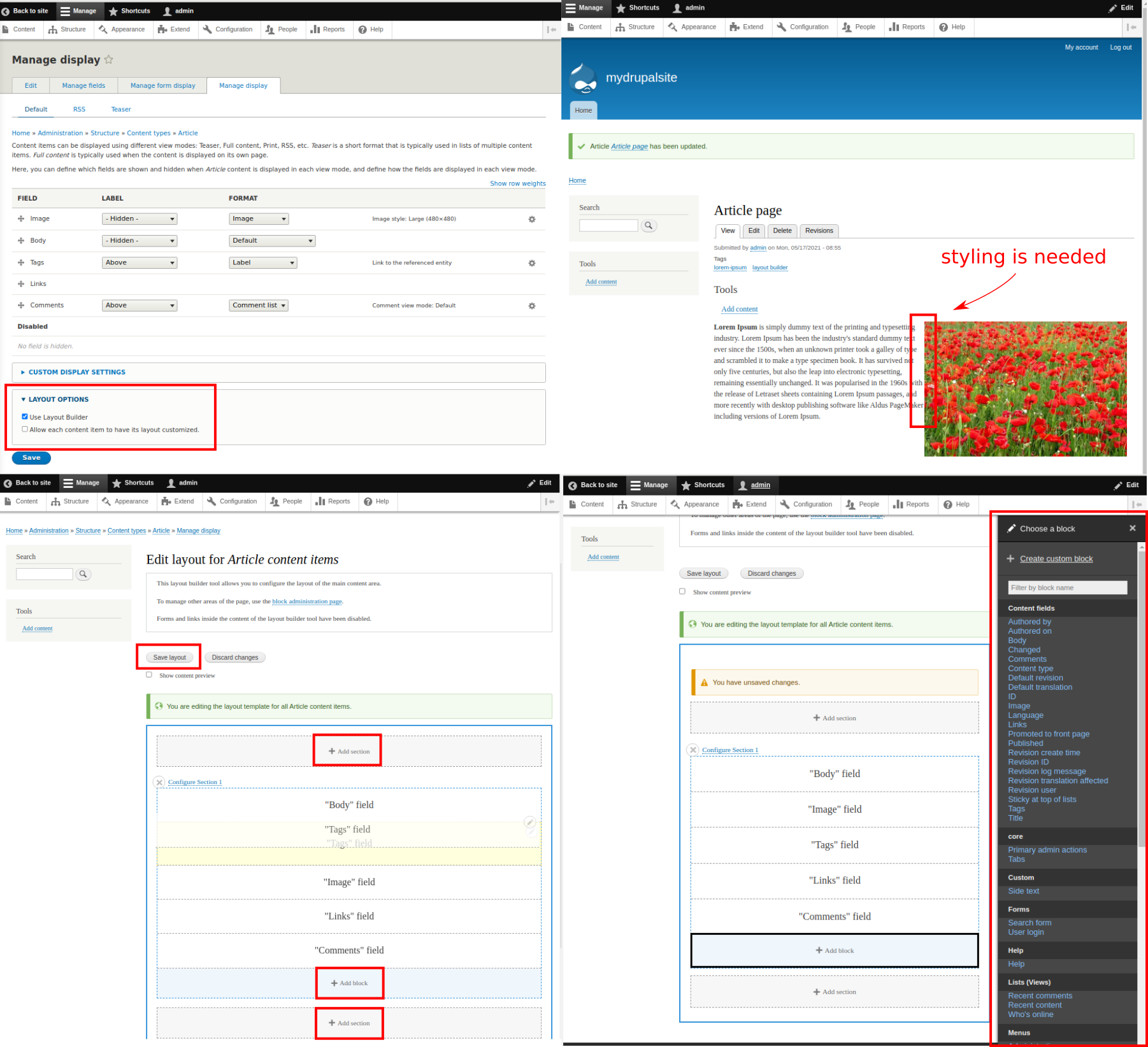
By enabling that layout, it will allow you to add that grid layout. I have also created a custom layout module where I have created my own layout, which is Grid Layout. It will allow you to have different layouts for each article landing page.Īfter saving this, navigate to any article landing page to find a layout tab, click on that tab, and it will allow you to create the layouts. And enable the second checkbox, which is “Allow each content item to have its layout customized.” Go to the Manage display of article content type. In that case, we need to override the default layout. But there can be a requirement where every different article page should have a different layout. The default layout will be created for all the article landing pages. After saving the layout, visit any article landing page the content of your layout will look like this:. Save your layout by clicking on the Save layout button. Once your layout is completed, all sections have been added. 
You can add multiple blocks in single sections.Configure the block like add title, label, classes, etc.Here I have added 2 column sections of 50%-50%.Click on Add Section and choose a layout.Click on the manage layout button, and you will be redirected to the manage/article/display/default/layout page.After clicking the save button, the field table will be removed, and the Manage layout button will be displayed.
Layout builder drupal 9 full#
If you want to enable the layout for a different view mode like RSS or Full content, then you can select the options from custom display settings. Note: You can enable the module of any entity type - Nodes, Comments, Taxonomy, etc. After installing the modules, navigate to Structure -> Content Types -> Article -> Manage Display, scroll down to Layout Options and check the option ‘Use Layout Builder.’. Layout builder drupal 9 install#
Enable the module - Navigate to Extend and install both the module Layout Builder and Layout Discovery.What do content editors think about this module?Ĭontent creators liked the experience of the layout builder, but they found that a lot of options are hidden while adding content. And if they want to change the layout, they can arrange those sections by drag and drop. They simply need to enable the module and add sections and content. That's it! Through the Layout Builder Module, the content creators can achieve all their goals.

They only know “how to add content” and “what to add”. Their main goal is to create, add, arrange, and design content.
Layout builder drupal 9 how to#
Blocks - is an element of content that we can place in sections.Īs a developer, we know how to code or develop particular features or add content, Right? But a content creator or writer doesn’t know that.E.g., it can be a 2-column layout or a 3-column, etc. Sections - are columns or containers to place blocks.

Layout Builder has two main concepts while creating a layout:
Layout Builder - Allows users to add and arrange blocks and content fields directly on the content. Layout Discovery - Provides a way for modules or themes to register layouts. It also gives a DRAG-DROP interface to easily arrange the blocks. They don’t need to know the code for creating the layouts, they can simply install the module and create sections and add blocks. At a high level, it allows content authors to create a layout for their content. We can create the layout of all the entity types, Node, Comment, Taxonomy, and Menus. Layout Builder Module allows us to define the layout of landing pages. Layout is the arrangement of different materials like text, images, etc on a page. This blog will help you to learn more about the Layout Builder module in Drupal 9 and how to use it. 
With this module, not only developers but also content authors can create layouts. Before, we had to code for creating simple layouts or structures to place our content. A sample script which can create a one column layout and store body field in it.Layout builder is a tool for creating the layouts of an entity.








 0 kommentar(er)
0 kommentar(er)
